Baromètre Alan x Harris Interactive - édition 3
Evolution du bien-être mental au travail et décryptage des aspirations des salariés et managers par secteur
It’s moving! How we unlocked delightful animations in our app
If you’ve opened your Alan app recently, you might have noticed a bit more movement. We’ve shipped the Alan Walk experience, closely followed by our new Stress Program, which is being slowly rolled out to members in the coming weeks.


It’s a leap forward, but the great thing is it was not an expensive one. We did it all with Rive, recent — still in Beta actually — animation software bridging the gap between motion graphics and interfaces.

The way things used to be
To understand why this is such a big deal, we must get back to before Rive existed. At that time, you had essentially two ways to make things move on a screen: pure code, or pure video.
A coded animation would for example make a button slightly wiggle when you clicked on it. It was driven by math functions, for instance: rotate plus or minus 1 degree at a .2 seconds interval, three times.
A video animation on the other hand, would typically make an illustrative asset move. This was usually done on specific software — After Effects being the main one — then converted to a file format supported by the app, often Lottie. The app would then play the animation, with limited controls over the “movie”: start, stop, reverse, playback speed…
Both options worked, but had flaws.
Coded animations are difficult to produce, and even more difficult to maintain at scale. Which is why fast-paced startups don’t usually invest a lot on them. Of course, there are plenty of animation libraries out there to speed things up, but they too, like all templates, have hidden costs in the long term.
Video animations are (relatively!) easier to produce, but they’re limited to being “mini films”. You can’t interact with them, just like you cannot have a conversation with a character in a motion picture. They can also be quite heavy, depending on the file format, which slows apps down.
A new paradigm
Complex animations, now in a single file
Rive was quickly adopted by consumer apps such as Duolingo to make their characters speak realistically.
This is a good example of why Rive is so powerful. To make a character speak with the “old” methods explained above, you would have had to create a mini film for each possible syllable, and map them separately to text. With Rive, you can embed all syllables in a single file, and tell the animations to smoothly transition between “O”, or an “I”, dynamically. Head over to this article if you want to learn more.
Back to us at Alan: Recent use cases include our step counter and breathing animations. In days we’ve unlocked a level of delight that would have previously taken weeks of work to implement.
A streamlined production pipeline
Another huge, huge advantage of Rive is also that it is fully integrated. You make the animations in Rive, you export them using Rive’s proprietary format, and integrate them into the app using their own renderer.
In the old days, you would have probably had to use five different tools: build with After effects, export with Bodymovin, embed using Lottie…
How it works
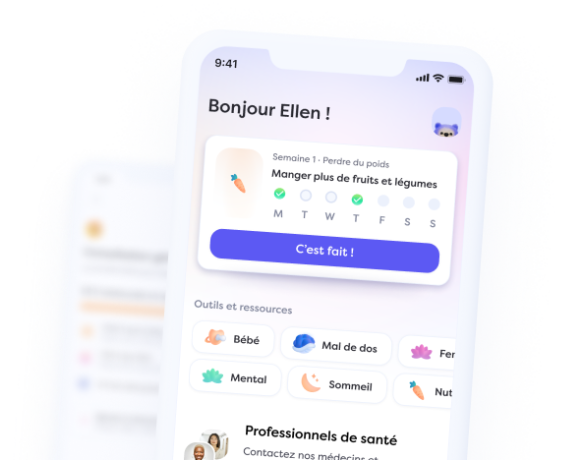
The key concept, and also the most difficult one to understand is the state machine. Simply put: you tell the animation file to change, not merely based on the timeline of the “video”, but also on information coming from the app. This information can be anything: events, true/false, numeric values or clicks.

In the above example you can see how clicking on a star in the top part of the screen changes the state of the animation in the bottom part.
Let’s take another example and observe how our beautiful step counter gauge was built.

You want the gauge to replicate precisely the number of steps made by a member. But you don’t want to create bazillions of versions for each possible number of steps. So how do you do? You create two states: one for zero, one for ten thousand, and then let Rive interpolate between the two when you feed it a value of, say, 7520. Each transition between value A and B will be smoothly animated using Rive’s ease-in/ease-out transitions.
This also enables us to make the gauge move between 7520 (the first interpolation) and 9402 (a subsequent one) flawlessly. Again: keep in mind that this is done with a single, vector-animated file. And this is a “simple” animation. We could go much deeper.
Looking ahead
Does this mean our apps are going to become motion picture films? Probably not. To paraphrase Ian Malcom in Jurassic Park: it’s not because you could that you always should.
First, from a member’s perspective, there’s a fine line between “Oh nice! It’s moving” and “Ugh, this app is overwhelming”. Excessive motion can have devastating effects on the user experience, and we should therefore use it with caution.
Second, we want our visual language to remain excellent. It’s already difficult to ensure consistency in static screens, but it’s even more so to make many animations feel like they all belong together. Defining our “motion language” will take time.
Finally, making things move on a screen remains more expensive than not making them move. No matter how easy Rive made our jobs, it is still an extra effort. And we have to justify that extra investment.